How Do I Add Text With Video Upload on Canvas
This browser is no longer supported.
Upgrade to Microsoft Border to take advantage of the latest features, security updates, and technical support.
You can add images, audio and video files to a sail app. Add together video from streaming services such equally Microsoft Stream, Azure Media Services, or 3rd party streaming services, such as YouTube. Or employ input controls such as Pen Input to collect signatures.
This article walks you through working with multimedia, streaming, and input control scenarios. The data source used in this article is an Excel file in OneDrive for Business.
Prerequisites
Sign up for Power Apps, and and then sign in using the aforementioned credentials that you lot used to sign up.
Sentry this video to acquire how to use multimedia files in canvass apps:
You can choose the kind of media file to add (for example, images, video, or sound). You lot can add images using the media pane, or using the images command.

Add images, audio, or video using the media pane
To utilize the Media pane to add, remove or use media files in your app:
-
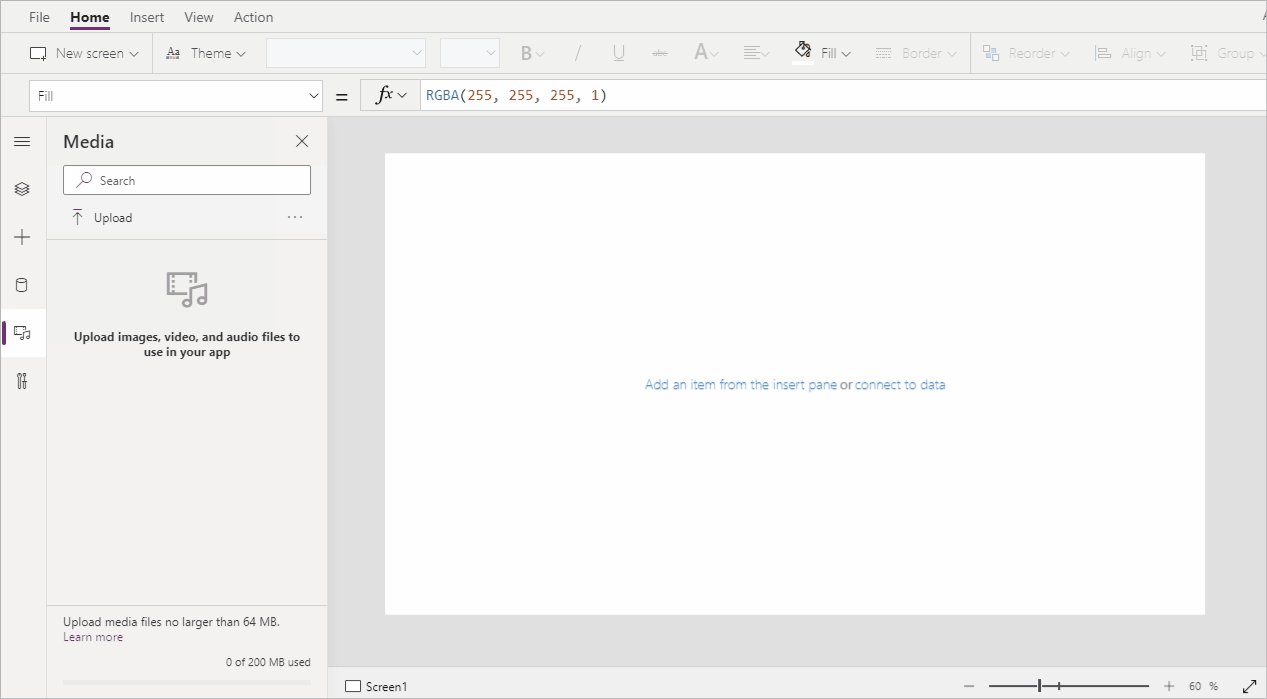
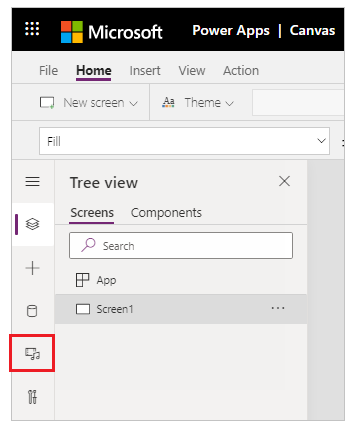
Select Media from the left pane.

-
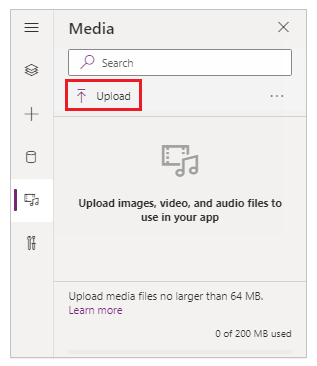
Select Upload from the media console.

-
Select the file(s) that you want to add together, and then select Open.
-
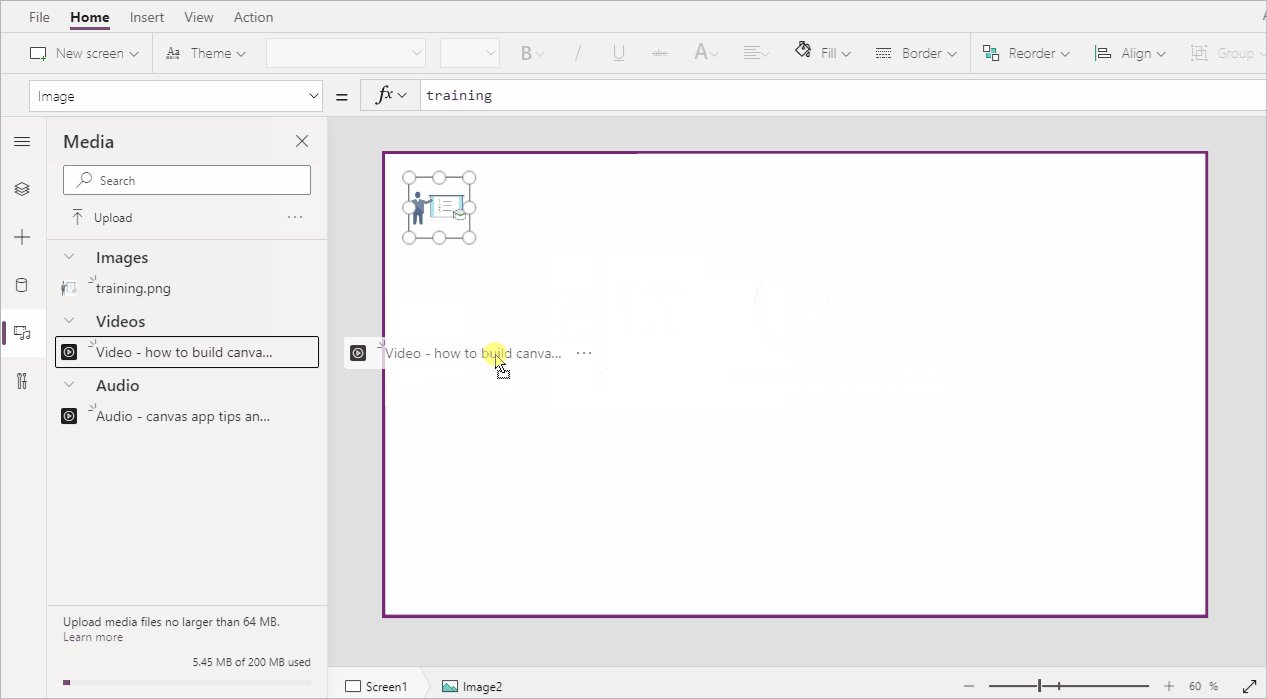
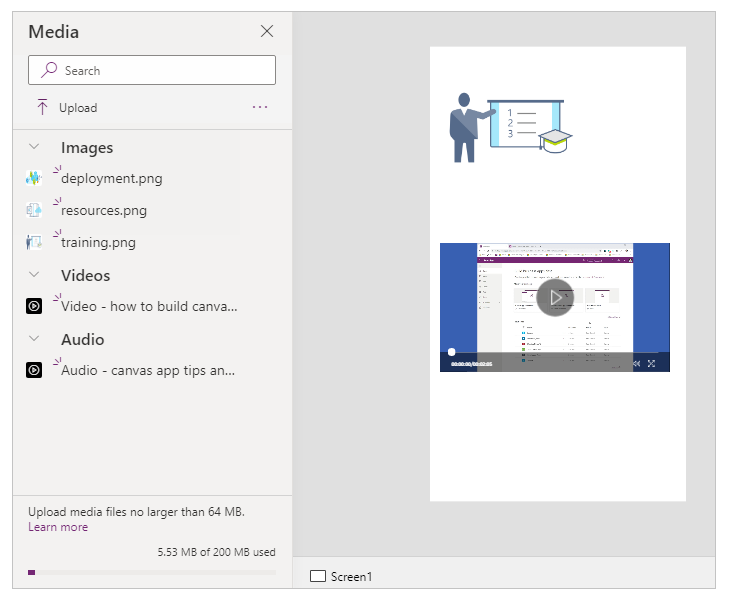
Select the file from the media pane to insert into the screen.

-
Save and Publish you lot app.
-
Share app with others.
Add images, audio, or video using the controls
To add images, audio or video using the Paradigm, Audio or Video controls:
-
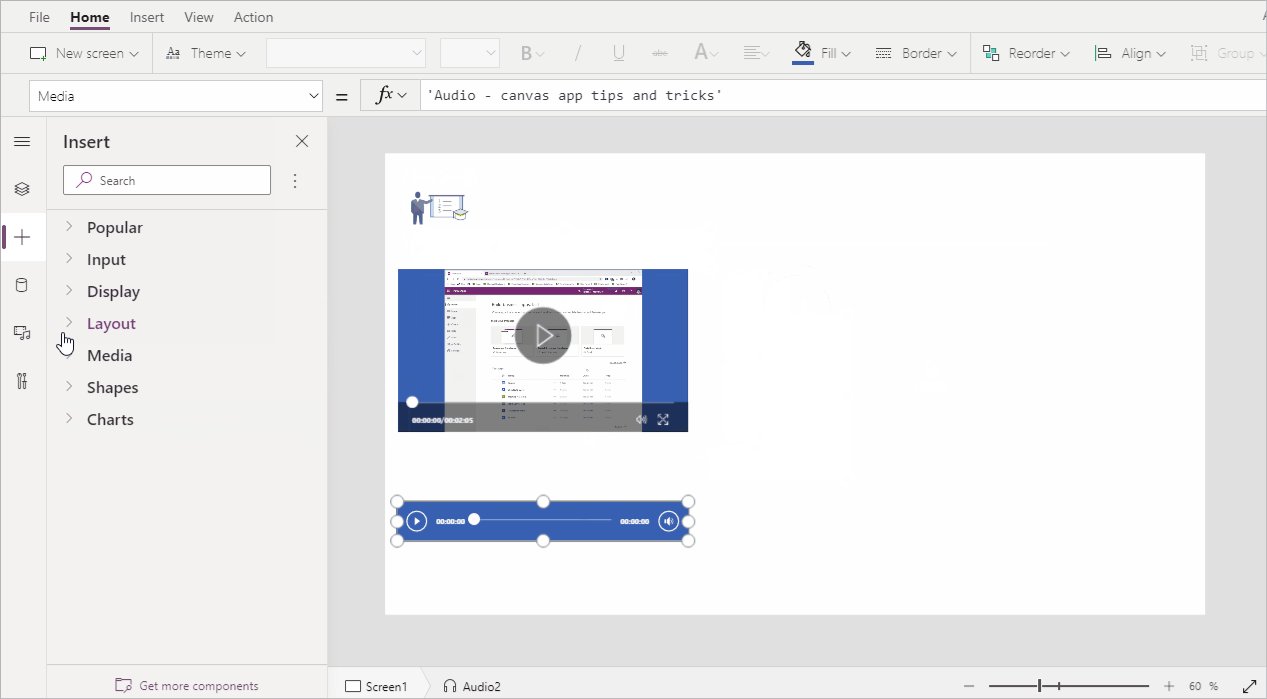
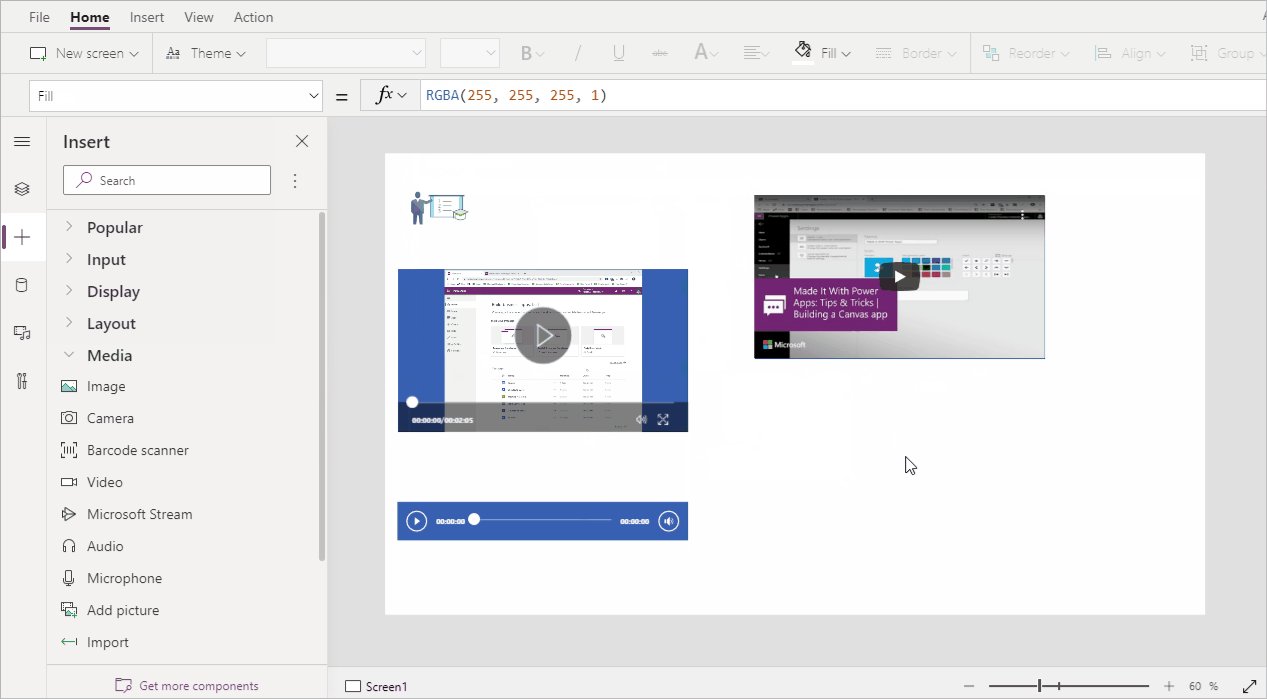
Select Insert from the top menu.
-
Select Media driblet-down.
-
Choose from Image, Audio, or Video controls.
For Paradigm command, update the Image holding with the image file name, without extension. For Audio or Video control, update the Media belongings with the file name, or the URL such as YouTube video URL in double quotation marks.
-
From your Azure Media Services account, upload and publish your video nugget from AMS > Settings > Assets.
-
Afterward the video is published, copy its URL.
-
From Power Apps, add the Video control from Insert > Media.
-
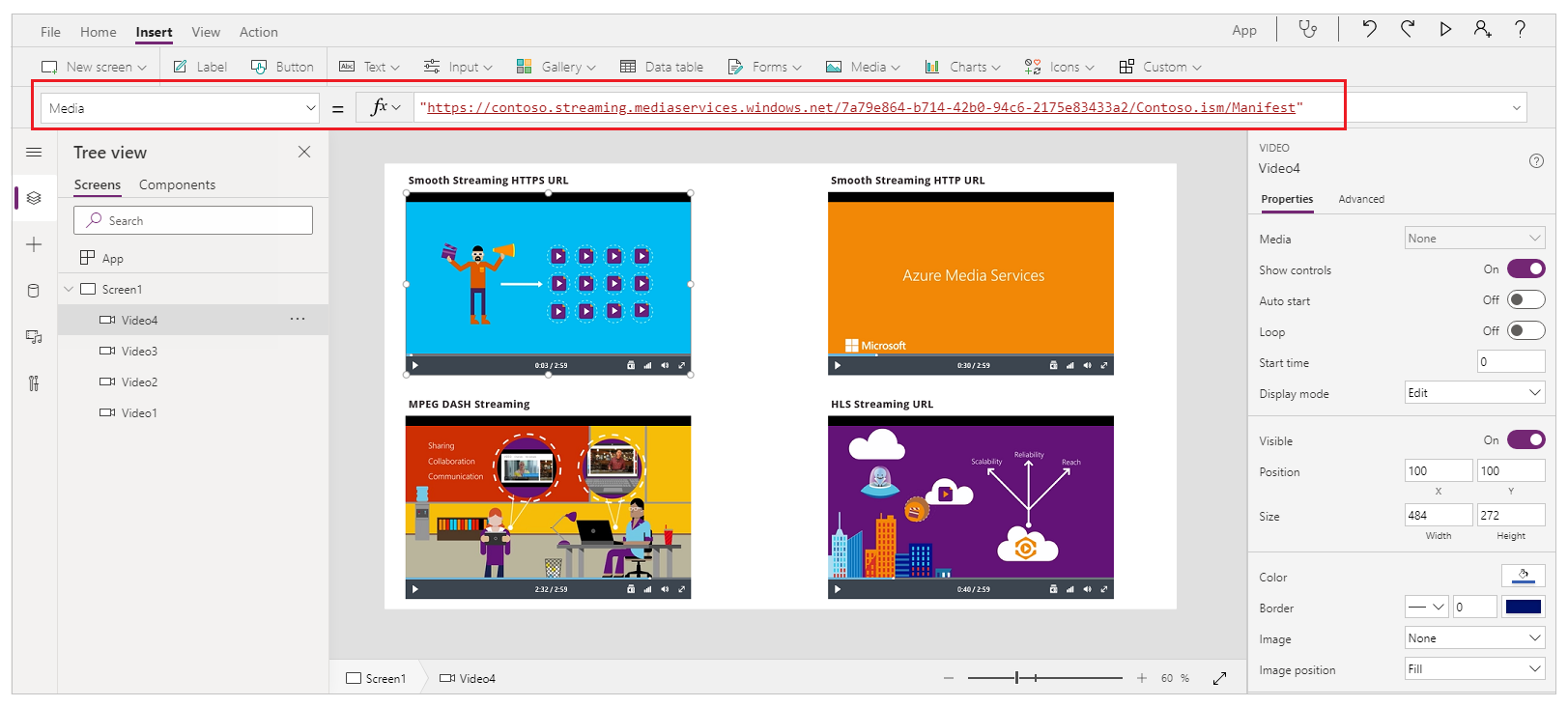
Gear up the Media belongings to the URL that you copied.
As this graphic shows, you can choose any streaming URL that Azure Media Services supports:

-
Salvage and Publish you app.
-
Share app with others.
To larn how to add together a Microsoft Stream video control, go to Microsoft Stream video command example.
Add images from the cloud to your app
In this scenario, you save images in a cloud storage account, OneDrive for Business. You use an Excel table to contain the path to the images, and y'all display the images in a gallery control in your app.
This scenario uses the CreateFirstApp.naught that contains some .jpeg files.
Note
The path to these images in the Excel file must employ frontwards slashes. When Power Apps saves paradigm paths in an Excel table, the path uses backslashes. If y'all use image paths from such a table, modify the paths in the Excel table to use forward slashes instead of backslashes. Otherwise, the images won't brandish.
-
Download CreateFirstApp.zip, and extract the Avails folder to your deject storage business relationship.
-
Rename the Assets folder to Assets_images.
-
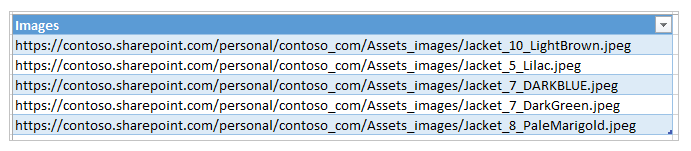
In an Excel spreadsheet, create a one-column table, and fill information technology with the following data.

To copy the file path from OneDrive for Business concern, select a file, and then select Path (Re-create straight link) from the details pane on the right side of the screen.
-
Name the tabular array Jackets, and proper noun the Excel file Avails.xlsx.
-
In your app, add the Jackets tabular array equally a data source.
-
Optionally, update your app orientation to Landscape.
-
Select Insert > Gallery, and so select Horizontal.
-
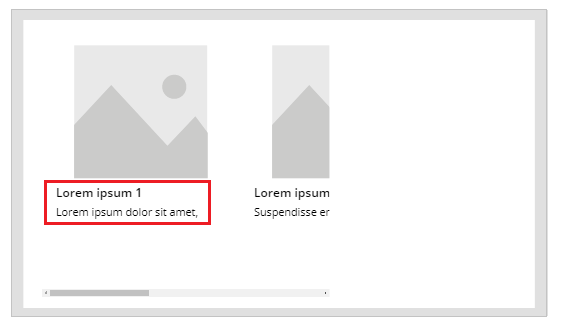
Optionally, select text field and then the heading field under the first image, and delete them to keep only images on the screen.

If yous run across a formula error, press Ctrl+Z to undo the delete and then ensure to first delete the Subtitle field and and so the Title field.
-
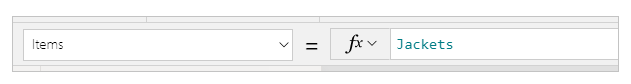
Set the gallery's Items belongings of the gallery to
Jackets.
-
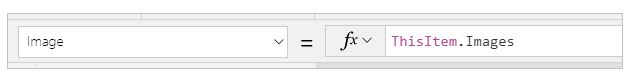
Select the get-go image in the gallery, and set its Image property to
ThisItem.Images:
The gallery is automatically updated with the images:

When y'all set the Items property, a cavalcade named PowerAppsId is automatically added to the Excel table.
-
Salve and Publish you app.
-
Share app with others.
Upload pen drawings to the cloud
In this scenario, you larn how to upload pen drawings to your data source, OneDrive for Business, and examine how the drawings are stored in that location.
-
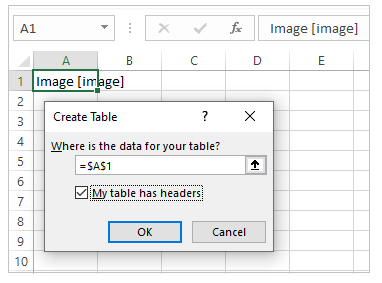
In Excel, add Image [prototype] to cell A1.
-
Create a table using the following steps:
-
Select cell A1.
-
On the Insert ribbon, select Tabular array.
-
In the dialog box, select My table has headers, and then select OK.

Your Excel file is at present in a table format. For more information about table formatting in Excel, see Format the information every bit a tabular array.
-
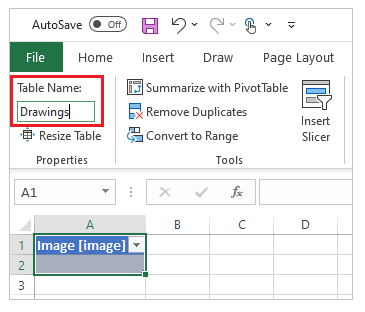
Proper name the table Drawings:

-
-
Save the Excel file to OneDrive for Business every bit SavePen.xlsx.
-
In Power Apps, create a blank app with Tablet layout.
-
In your app, add together the OneDrive for Business business relationship every bit a data source:
-
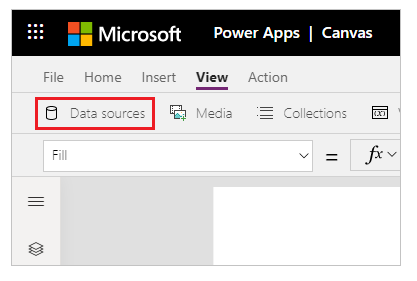
Select View card, and then select Data sources.

-
Select Add together data source, and and then select OneDrive for Business concern.
-
Select SavePen.xlsx.
-
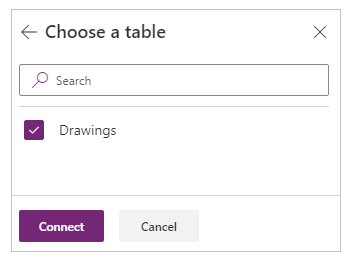
Select the Drawings table, and so select Connect.

Now, the Drawings table is listed equally a data source.
-
-
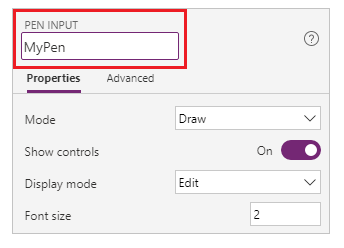
Select Insert > Input, and then select Pen Input.
-
Rename the new command MyPen:

-
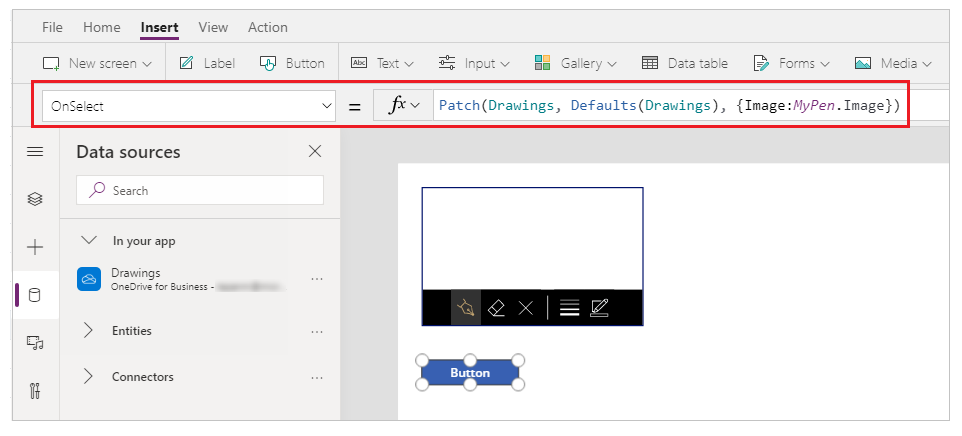
On the Insert tab, add a Button control, and set its OnSelect belongings to this formula:
Patch(Drawings, Defaults(Drawings), {Epitome:MyPen.Image})

-
Add together a Horizontal gallery control (Insert tab > Gallery).
-
Optionally, select text field and so the heading field under the showtime prototype, and delete them to keep only images on the screen.

If you run across a formula error, press Ctrl+Z to undo the delete and so ensure to offset delete the Subtitle field and and then the Title field.
-
Set gallery Items belongings to
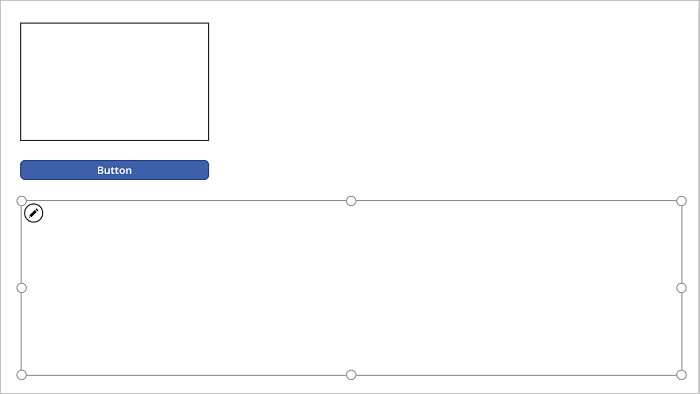
Drawings. The Prototype belongings of the gallery control is automatically set toThisItem.Image.Accommodate the controls so that your screen resembles as shown below:

-
Printing F5, or select Preview (
 ).
). -
Draw something in MyPen, and then select the button.
The kickoff paradigm in the gallery control displays what you drew.
-
Add something else to your drawing, and select the button.
The second image in the gallery control displays what you lot drew.
-
Close the preview window by pressing Esc.
In your cloud storage account, a SavePen_images folder has been automatically created. This folder contains your saved images with IDs for their file names. To show the folder, you lot may demand to refresh the browser window by, for example, pressing F5.
Note
The folder proper noun may be different if your Excel file name is different. For example, if your file name is Pen.xlsx, the binder name will be Pen_images.
In SavePen.xlsx, the Epitome column specifies the path to the new images.
-
Save and Publish y'all app.
-
Share app with others.
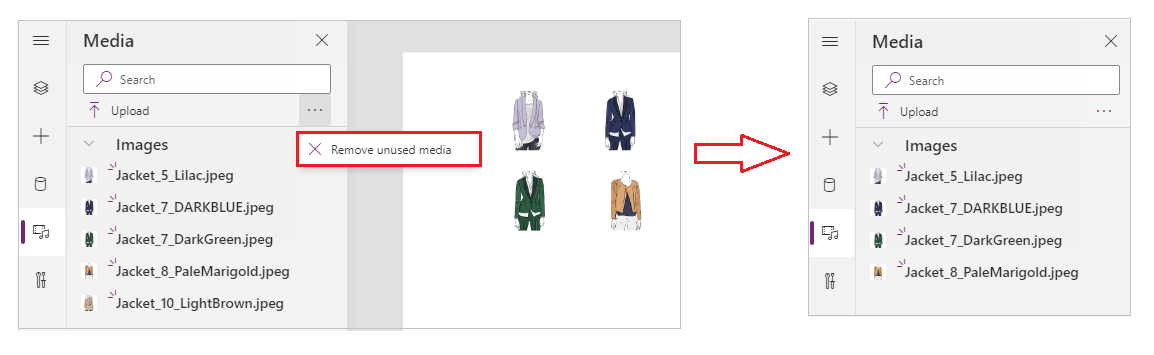
You tin remove all unused media from the app to clean up or reduce the size of the app using Media > Remove unused media option.

Known limitations
- To enable better performance while loading an app, following size restrictions apply:
- The full size of all media files uploaded to an app can't exceed 200 MB.
- Maximum size of an individual media file in an app tin can't exceed 64 MB.
- Supported media file types:
.jpg, .jpeg, .gif, .png, .bmp, .tif, .tiff, .svg, .wav, .mp3, .mp4, .wma, .wmv. - Deject-storage known limitations apply when connecting your app with deject-based storage.
See also
- Control reference
- Working with formulas
Feedback
Submit and view feedback for
humphreydithemethen.blogspot.com
Source: https://docs.microsoft.com/en-us/power-apps/maker/canvas-apps/add-images-pictures-audio-video
0 Response to "How Do I Add Text With Video Upload on Canvas"
Post a Comment